まずは、WordPressで使用するデザインのテーマを選択します。
メニューの外観>テーマからテーマ選択画面に移ります。

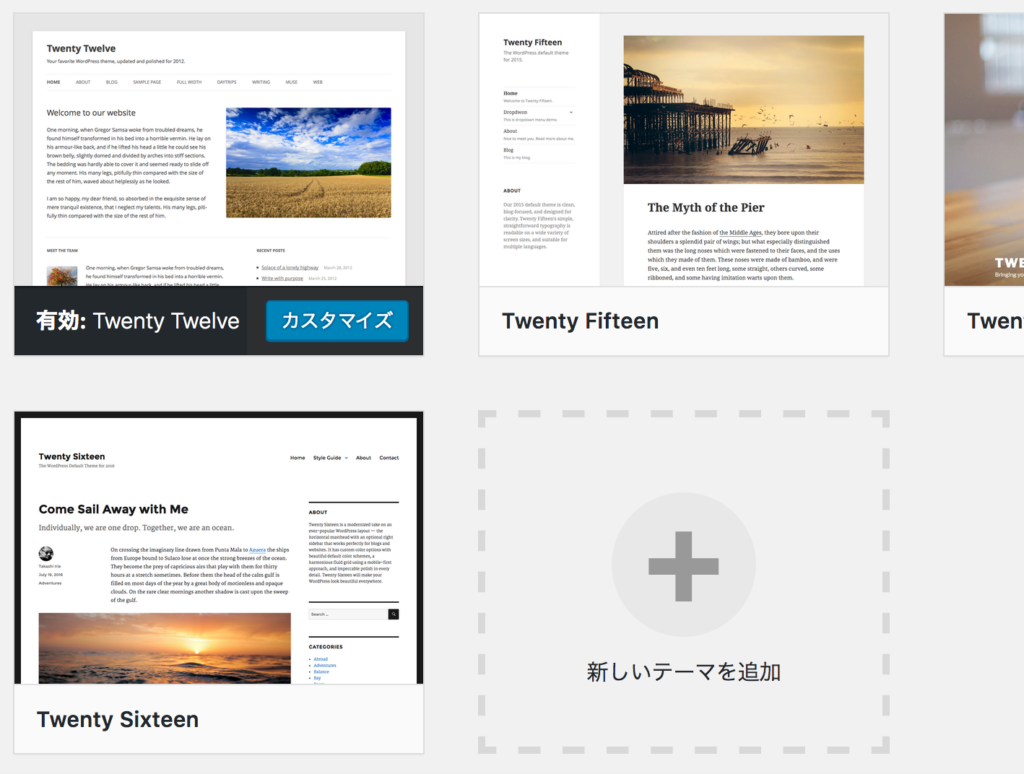
新しいテーマを追加からテーマのインストール画面に移ります。

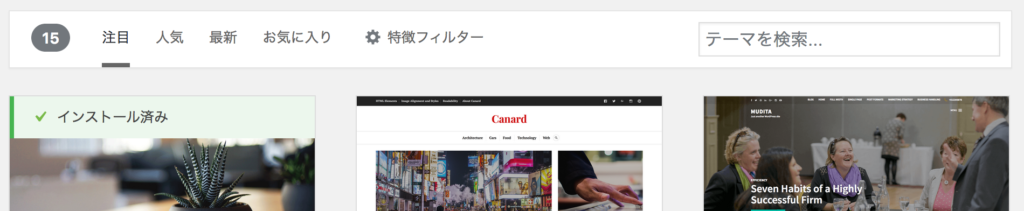
テーマは、注目、人気、最新などから絞り込みも可能です。
プレビュー確認もできますので、気に入ったものを選び、インストールしましょう。

テーマを選んだら、カスタムします。
メニューの外観>カスタマイズからカスタム画面に移ります。

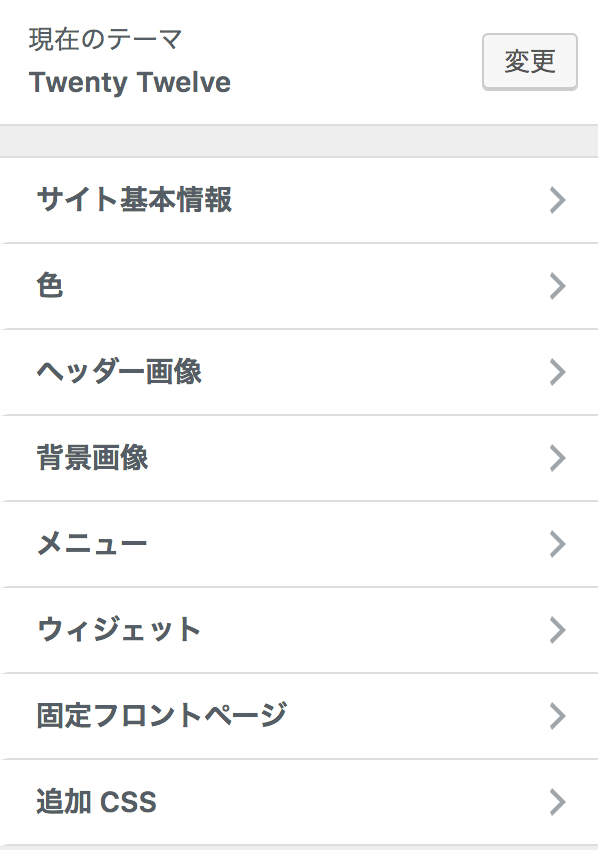
カスタム可能なメニューです。

・サイト基本情報
タイトル、キャッチフレーズなどを設定します。
・色
ヘッダーテキスト、背景色などを設定します。
・ヘッダー画像
文字通りヘッダー画像を設定します。
・背景画像
文字通り背景画像を設定します。
・メニュー
メニューを設定します。
このサイトだとホーム、プロフィールが設定されています。
追加したり、変更したりできます。
・ウィジェット
メインサイドバーを設定します。
このサイトだと右側のメニューです。
検索窓を表示したり、最新記事の表示件数を変更したり、
カスタムのウィジェットを表示したり、自由にカスタム可能です。
・固定フロントページ
トップに表示する固定ページを変更したり、固定ページの追加も可能です。
・追加CSS
文字通りカスタムのcssを設定します。
タイトルや画像を設定するだけでも、それっぽくなります。
プレビューで確認しながら設定可能なので、色々といじってみるのが1番です!