今日は普段からお世話になっておりますGoogle APIのお話。
Googleには様々な魅力的なAPIが存在します。
例えば、Google Maps APIやGoogle Drive API、Google Cloud API、YouTube API、Analytics API、Google Fonts APIなどなど、メジャーなものからマイナーなものまで100種類以上あります。
有償、無償もそれぞれなのですが、
それらを使うには、そもそもGoogle Developer Consoleにプロジェクトを登録する必要があります。
もちろん、まずはGoogleアカウントが必要です。
Google Developer Console
今は呼び方違うかもです。API Consoleかな?
ま、とにかく開発者向けコンソール画面です!w
ささ、アクセスして。
◯プロジェクトを作成
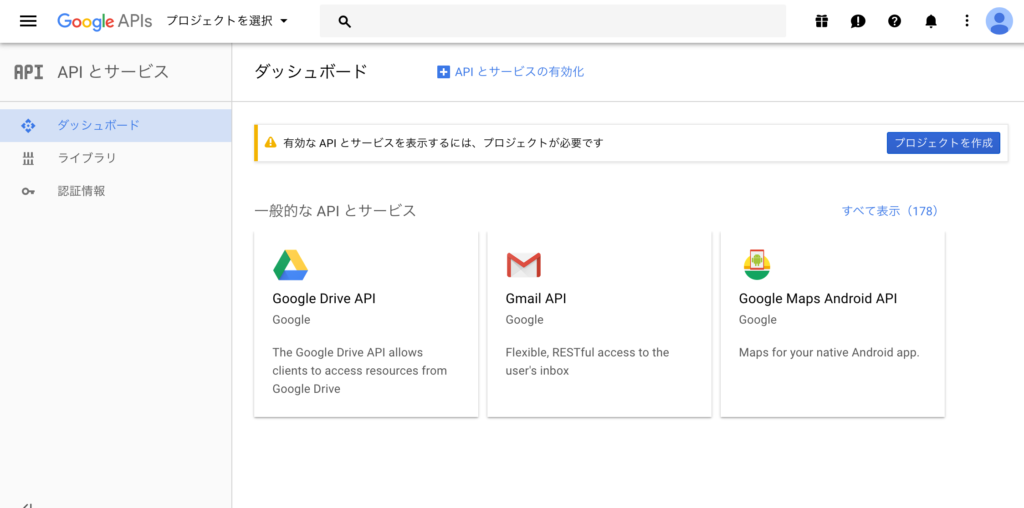
Google Developer Consoleアクセスしましたら、プロジェクトを作成しましょう。
ダッシュボードのプロジェクトを作成ボタンを押します。

まだプロジェクトが存在しないので、
画面上部のプルダウンはデフォルトの「プロジェクトを選択」という状態になっています。

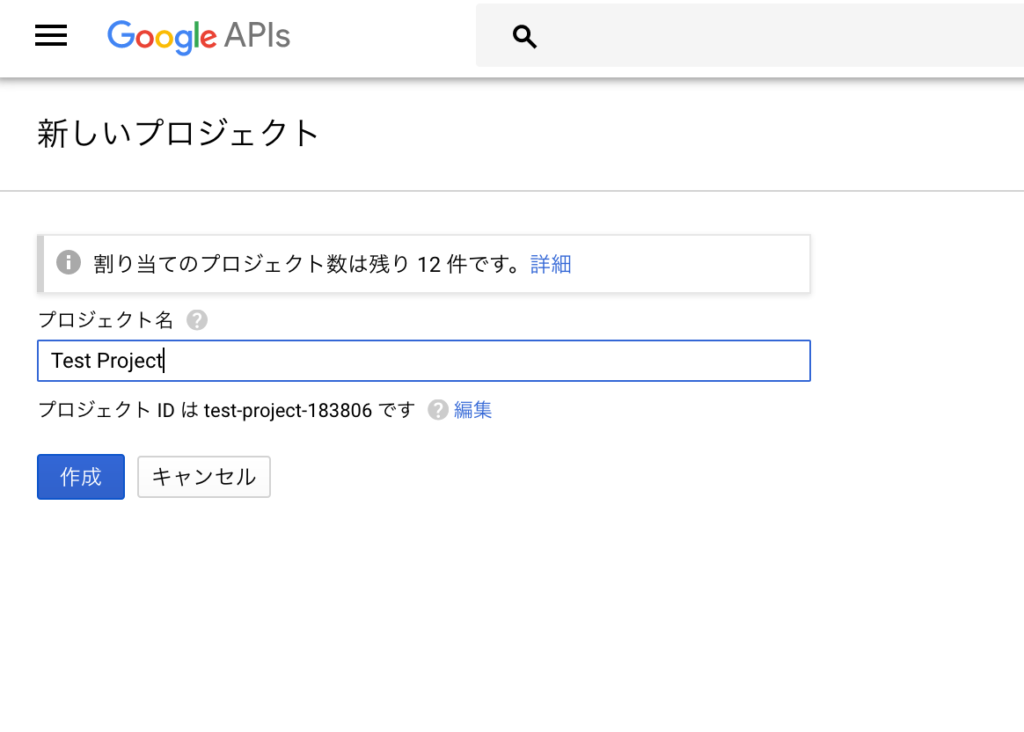
プロジェクト名は、管理しやすい名前をつけます。
今回はとりあえずテスト向けなので、Test Project。
作成ボタンから作成!
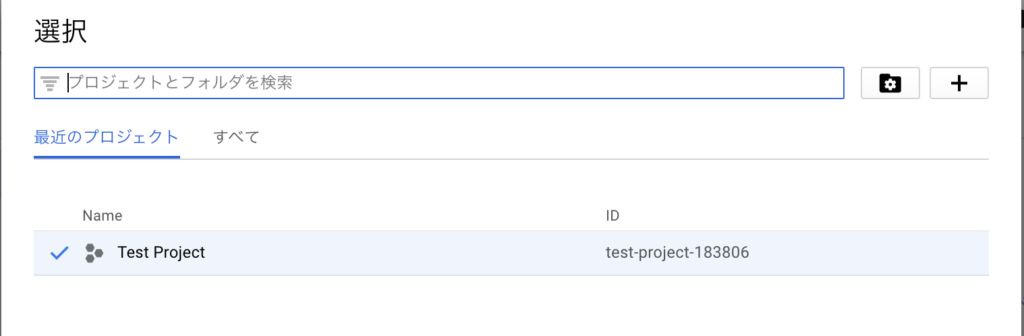
作成完了しましたら、ダッシュボードの画面上部の「プロジェクトを選択」を押します。
先ほど作成したTest Projectを選択します。

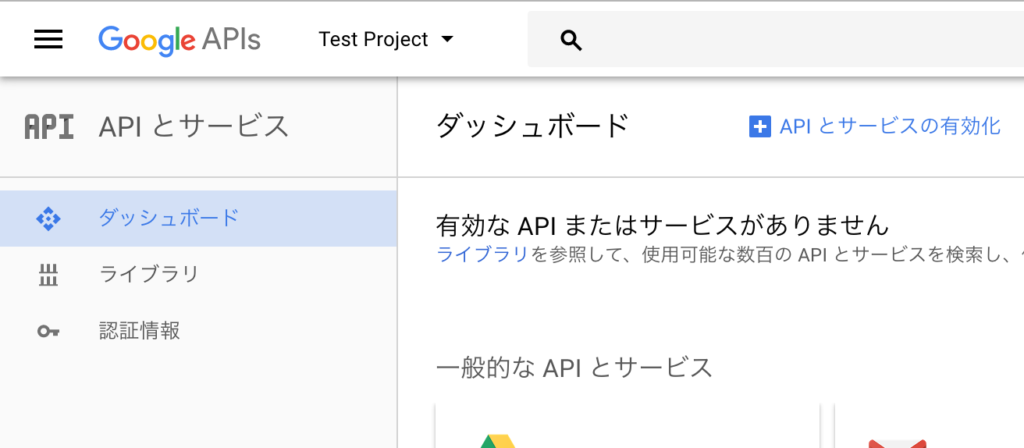
ダッシュボードに戻ると、Test Projectが選択されていることが分かります。

さて、これでプロジェクトの作成が完了して、APIを使う準備は整いました。
あとはお好きなAPIを選んで使うだけです。
APIの使い方は、作るプロジェクト(Webサービス、携帯アプリ、組み込み系など)や使う環境(言語、サーバ・クライアントサイドなど)によって異なります。
しかし、これまたそもそも、このGoogle開発者向けのコンソール画面で、使うAPIを有効化する必要があります。
せっかくなので、APIの有効化までやってみます。
◯APIを有効化する
今回、とりあえずGoogle Fonts APIを有効化してみます。
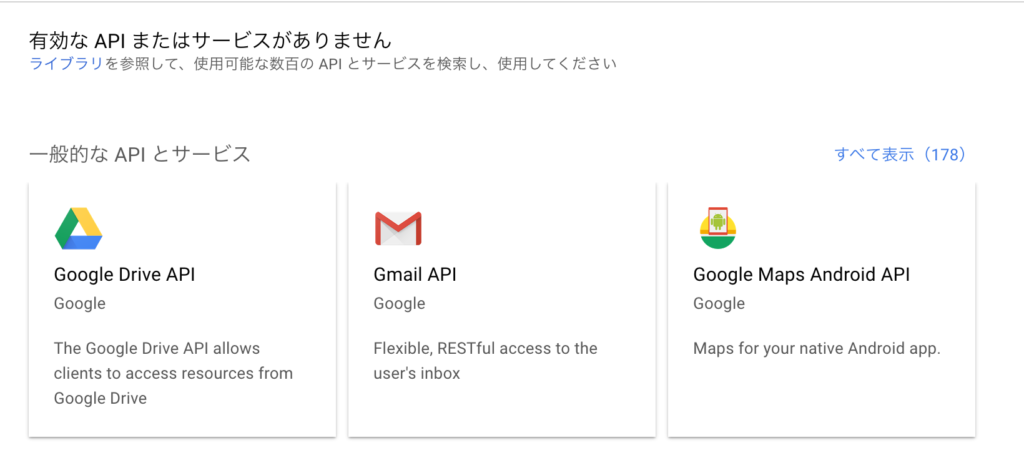
何もAPIが有効化されていない状態ですと、以下のようにダッシュボードに表示されます。

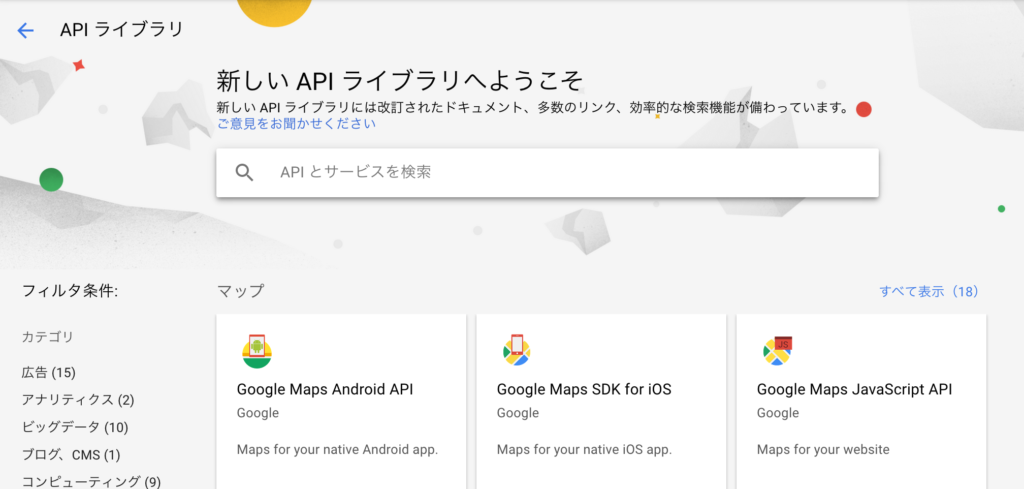
左メニューの「ライブラリ」、または「全て表示」から、APIの検索画面に移ります。
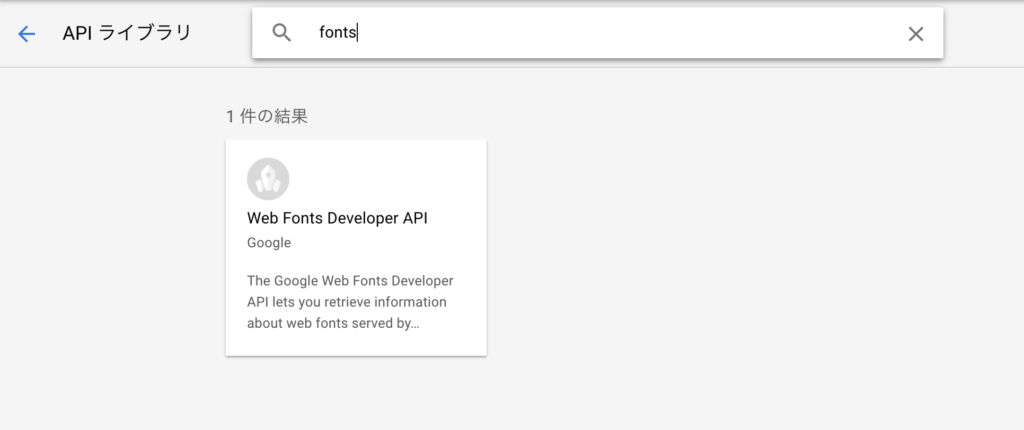
今回はGoogle Fonts APIを有効化するので、「fonts」で検索します。
もちろん一覧の中から見つけ出してもOKです。
検索結果に「Web Fonts Developer API」というものが出ました。
これです!Google Fonts APIとか勝手に言ってゴメンナサイ。
Web Fonts Developer APIでしたねw
ささ、選択して。

ダッシュボードに現在、有効化されてるAPIが表示されます。
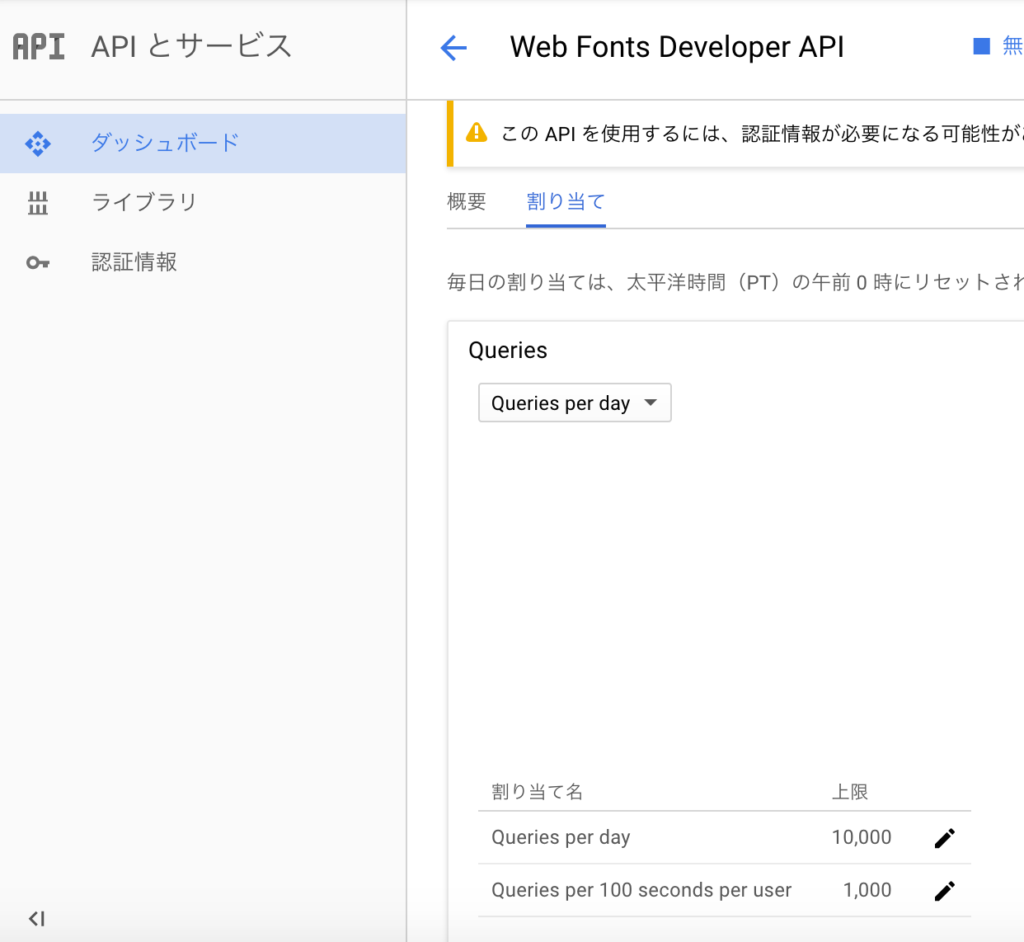
「Web Fonts Developer API」を確認してみます。
APIの利用数など利用状況が確認できます。
今は使ってないので、何も表示されませんが。

API利用には制限があったりするのでそれを確認できるようになってます。
無償だけど、制限まできたら、一時的にエラー応答になったり、
制限以上使用する場合は、有償になったり、とAPIによって、制限数や仕様も様々です。
例えば、Fonts APIの場合は、割り当てタブで確認できます。

・Queries per day 10,000
1日のクエリ実行可能数が10,000回
・Queries per 100 seconds per user 1,000
1秒のクエリ実行可能数が1,000回
さて、これで「Web Fonts Developer API」の有効化が完了いたしました!
Web Fonts Developer APIですよ、はい、ええ。(笑)
実際に使用するには、APIキーというものが必要になります。
せっかくなので、APIキーの取得までやってみます!
◯APIキーを取得する
では、実際にプロジェクトの開発で使うAPIキーを取得してみます。
左メニューの認証情報を選びます。
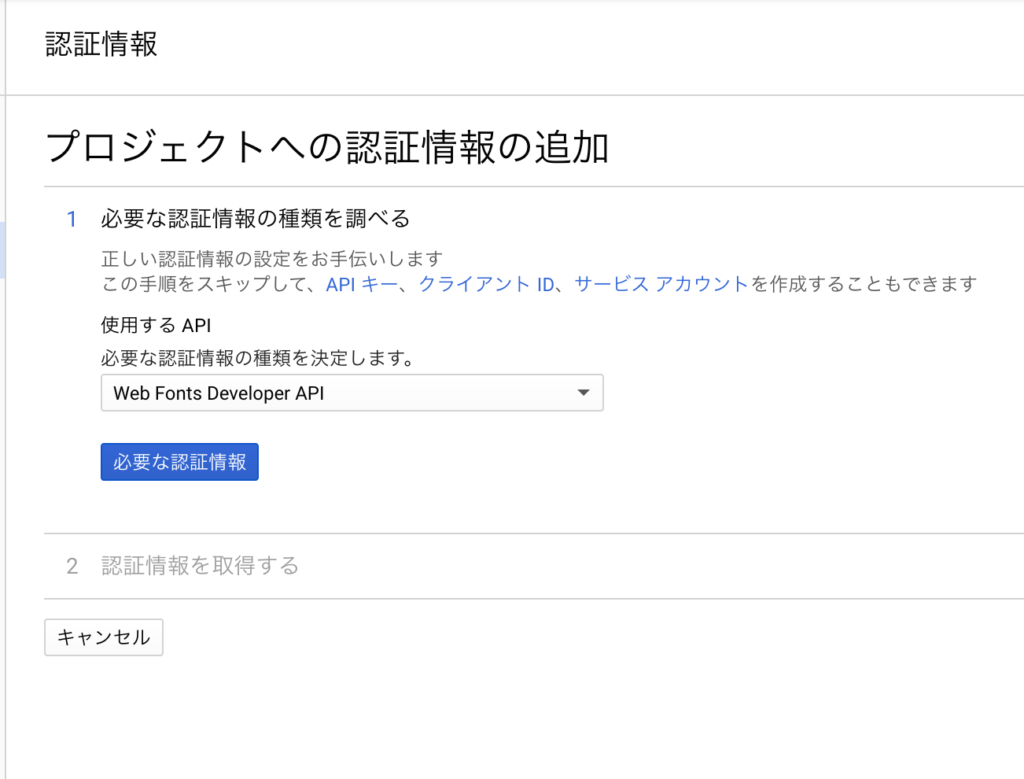
1.必要な認証情報の種類を調べる
使用するAPIで、「Web Fonts Developer API」を選択します。
「必要な認証情報」を押します。

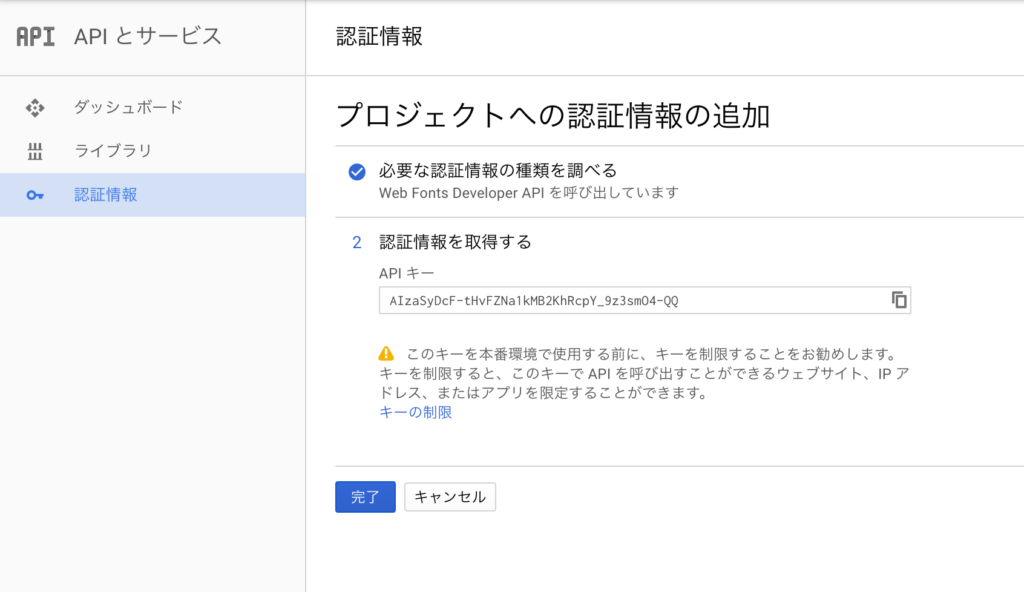
2.認証情報を取得する
APIキーが表示されるので、コピーして完了を押します。

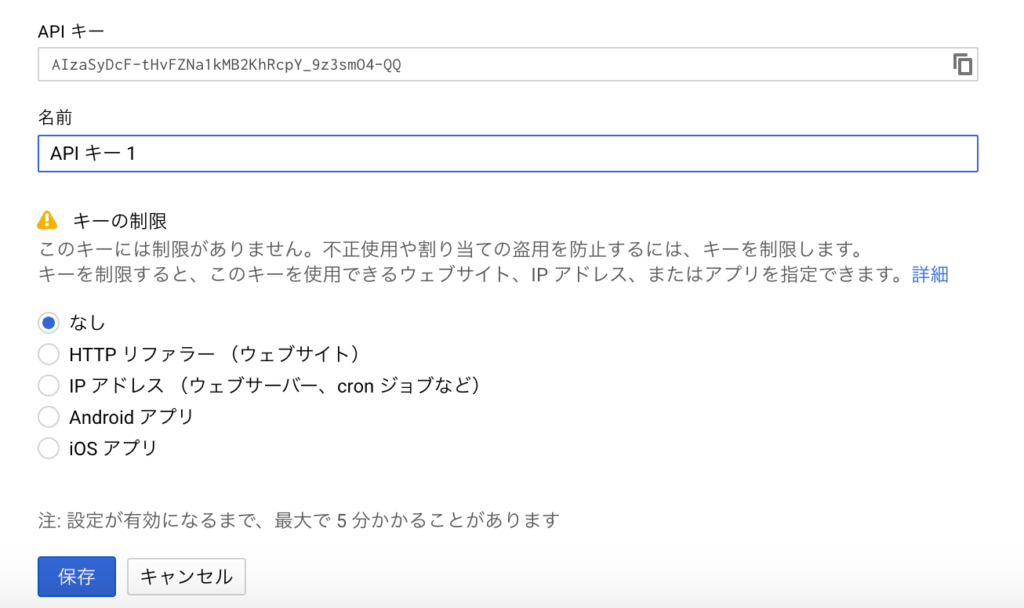
APIキーの名前に任意の名前を入れて保存します。

・キーの制限
今回はなしにしておりますが、実際には、制限はかけた方が良いです。
不特定多数のアクセス元から利用する場合は制限かけられないですが、自分の作ったサービス内でのみ利用する場合は、リファラーやIPアドレスで制限しましょう。
特に、JavaScriptなどブラウザ側で利用する場合、誰にでも簡単にAPIキーは特定できてしまいます。
特定されると悪用されたり、妨害されたりされる可能性もあります。
有償のAPIで従量課金制だったら、考えるだけでも恐ろしいですね。。
簡単に制限かけられるのは、リファラーです。
利用するプロトコル付きのFQDNを登録すればOKです。
例えば、https://sample.jp/内で利用するなら、https://sample.jpでOKです。
登録が完了すると、認証情報の中に表示されます。
追加でAPIキーを発行したり、削除、編集などもここから可能です。

さて、今回はGoogle APIの利用準備までの基本を実践してみました。
これからGoogleの何らかのAPIを利用しようと考えている方の参考に少しでもなれば幸いです。
お疲れ様でしたー!!