Google Analyticsを設定します。
ここでは、詳細な設定ではなく、
まずAnalyticsにプロパティを登録し、WordPressサイトに反映させる方法を記載します。
早速、Google Analyticsにプロパティを登録しましょう。
https://analytics.google.com/analytics/web/


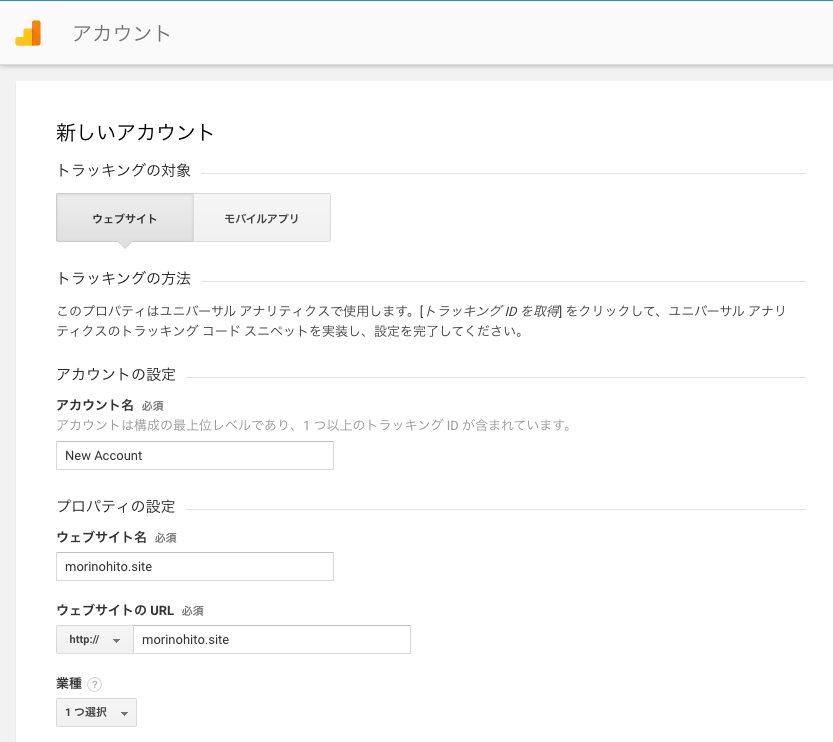
−−アカウントの設定
・アカウント名
何でもOKです。お好きなアカウント名を入力して下さい。
−−プロパティの設定
プロパティは、アカウントに対して、1対複数です。
同一アカウントで複数のウェブサイトを運用する場合、1アカウントに複数のプロパティを設定します。
・ウェブサイト名
自分の運用しているウェブサイトが分かるような名前にします。
・ウェブサイトのURL
文字通りウェブサイトのURLを設定します。
・業種
自分の業種を選択します。
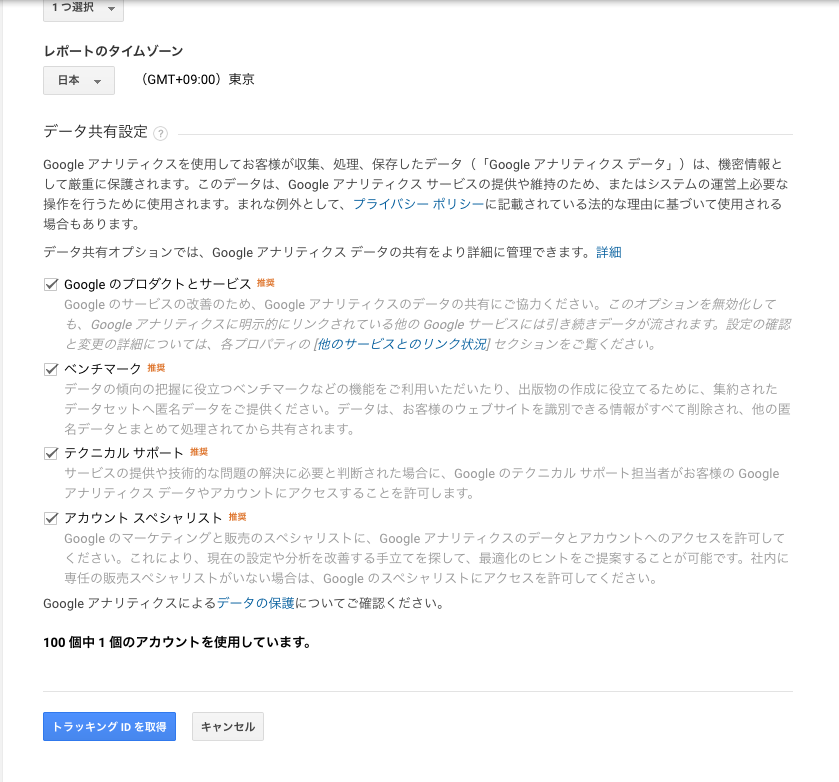
・レポートのタイムゾーン
日本でOKです。
–データ共有設定
基本的に全てチェックでOKです。
全て入力完了したら、トラッキングIDを取得をクリックします。
これで、アカウント・プロパティの登録は完了です。
続いて、サイトへ埋め込むトラッキングコードを取得します。
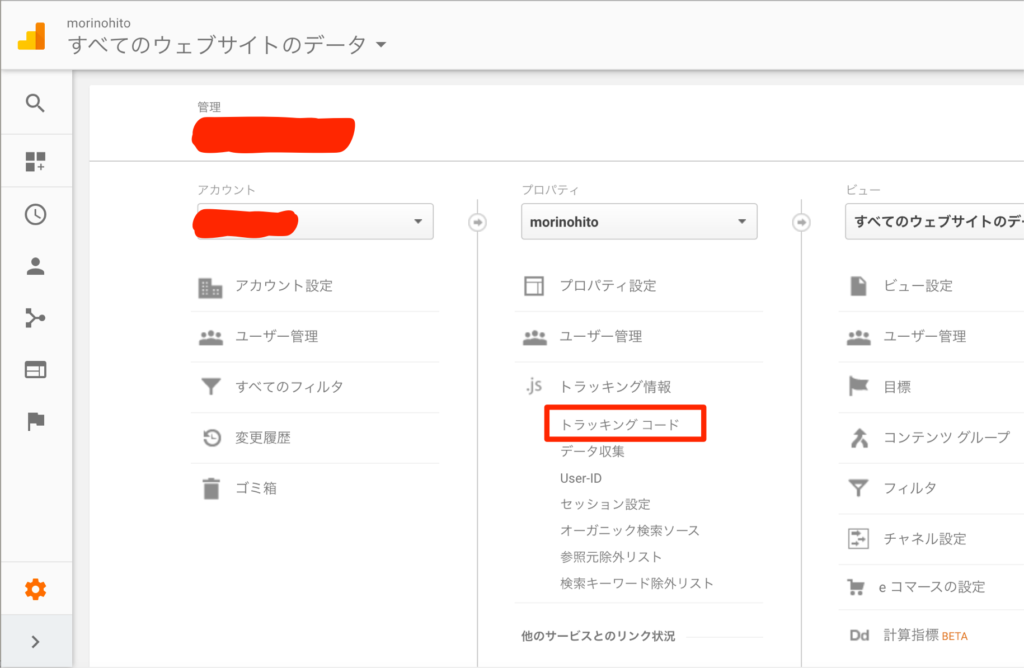
左メニューの管理からアカウント・プロパティの管理画面を開きます。
プロパティのプルダウンメニューから取得したいプロパティを選択します。
1つしかなければ、最初から設定されてるかと思います。
プロパティを選んだら、トラッキングコードをクリックします。

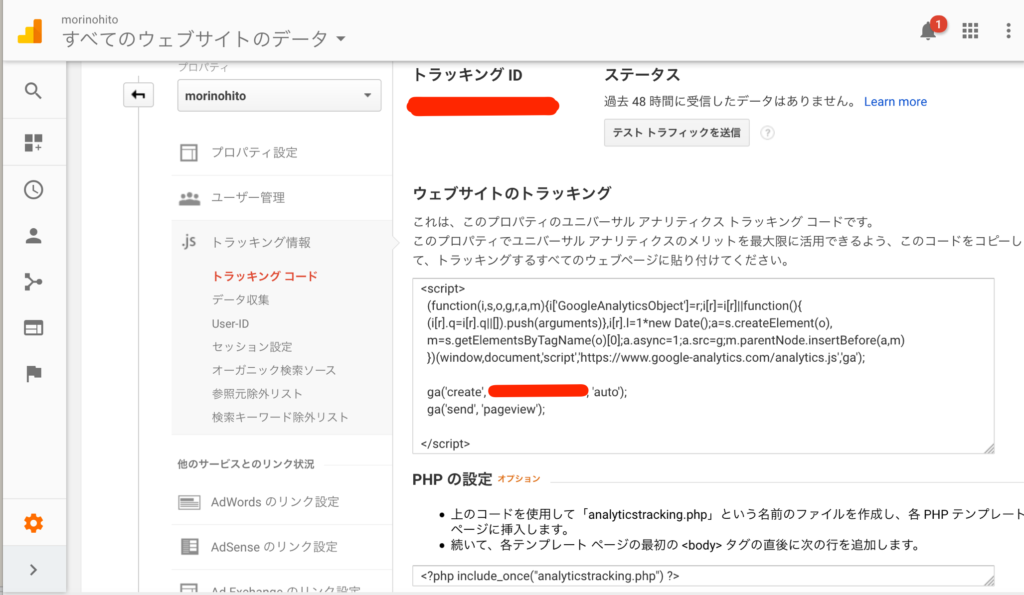
ウェブサイトのトラッキングにある、
<script>
…
</script>
を全てコピーします。
これがトラッキングコードです。

あとは、WordPressのサイトに反映させるだけです。
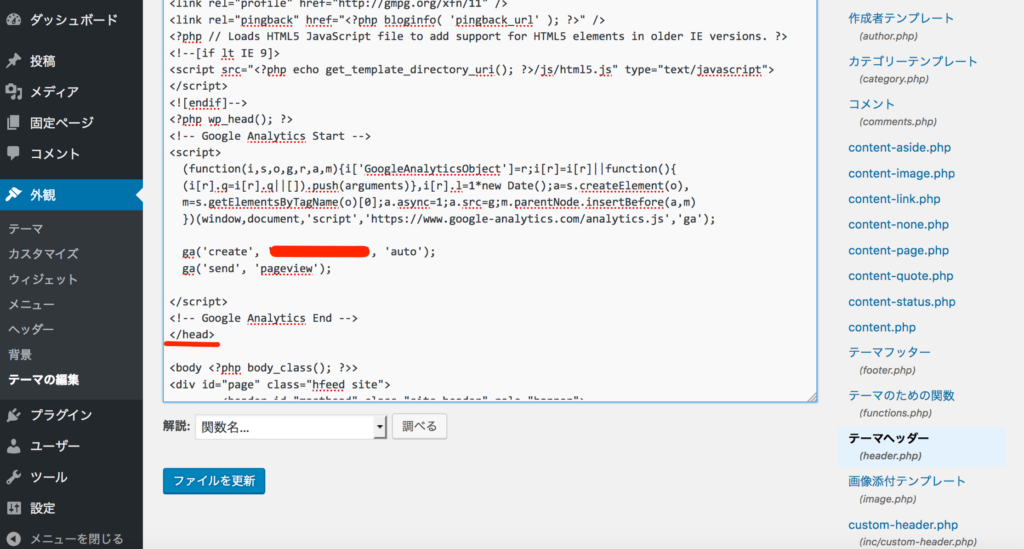
左メニュー>外観>テーマの編集から、右側にあるテーマヘッダーを選択します。

そして、ヘッダータグの閉じタグであると記載されている直前に、
コピーしたトラッキングコードをペーストで貼り付けます。
ファイルを更新で、公開サイトに反映させます。

以上で、Google Analyticsの基本設定は完了です。
ちなみに、WordPressには、Google Analytics向けのプラグインも存在します。
All in One SEO PackやYoast SEOあたりが有名どころです。
ただ、Google Analyticsでデータ収集させるためにタグを埋め込むだけであれば、
上記の方法が最も簡単かと思います。
WordPressサイトだけでなく、他のツールで作成されたサイトやスクラッチでゼロから作成されたサイトであっても、取得したトラッキングコードをヘッダータグの中に埋め込めばGoogle Analyticsとの連携は完了です。
今回書いた設定方法で、Google Analyticsでページビューなどの基本的な情報の確認は可能です。
イベントトラッキングや細かい設定などは、また別の機会に書こうと思います!
|
成果を出し続けるための王道SEO対策実践講座 [ 鈴木良治 ]
|
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/15d017f3.6fd87afd.15d017f4.12118239/?me_id=1213310&item_id=17882391&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0809%2F9784774180809.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0809%2F9784774180809.jpg%3F_ex%3D128x128&s=128x128&t=picttext)